Welcome to my blog 'Project ADF'. The main intention behind this blog is to share my learning experience and make others learn ADF simple. In the intial posts I'll give a background of ADF. Then a few tutorials to make you ready to build strong ADF applications. Later I'll be posting my learnings and solutions to some common tasks in ADF.
In this post I’ll tell you what is a design pattern and a framework. I’ll take you through how the main design pattern, Model View Controller (MVC) is used in ADF architecture and in what all technologies you can develop an application using ADF.
Design Patterns: In this post I’ll tell you what is a design pattern and a framework. I’ll take you through how the main design pattern, Model View Controller (MVC) is used in ADF architecture and in what all technologies you can develop an application using ADF.
There are many ways to solve a problem, but a few will be to best address it. The best way to achieve a particular task is called a design pattern. Design pattern is nothing but a way, a template to achieve a common problem, not a readymade code. It’s up to you to decide which language you implement them in. We have many design patterns each addressing problems like how to establish and Maintain database connections, Handle multiple DB operations without compromising on its integrity, Handle several user requests at same time, Maintain multiple sessions, Maintain multiple databases, Encapsulate database details from application, To decrease the number of trips from server to db their by transactional cost and lot more. There are many design patterns around, just google.
Framework is way to develop an application. It is a skeleton on which you build up. It’s a collection of methods called API’s, set to achieve a common target. Most of them are developed based on one or more design patterns. You can simply say framework is a collection of design patterns and API’s which are set to achieve a bigger target.
Model View Controller (MVC):
You already know it! You just need to observe a little more to realize that it is Model View Controller architecture (MVC).
Let’s recollect how you came to this blog. Your friend sent a link for it. No? Ok, you googled and found it? Naa?.. ok it doesn’t matter. Whatever you got a pointer, clicking a link or entering address and pressing ‘Go’ brought you here. It means some program recognize that click and arrange the necessary content and informed your browser where to go. Your browser fetched the content and refreshes UI. The program that identified click is controller, the content is model and presenting appropriate content in user interface is view. The controller handles all the events and arranges/changes content appropriately. The model is nothing but the data, which can be changed by the controller. The view uses the content/data and shows it in UI.
Here is how it happens...
1. User interacts with UI, generating an event by pressing a mouse or keyboard button.
2. The Controller handles the event, determines page navigation and finds appropriate view.
3. The Controller also notifies the model about user action and even sometimes changes the model state accordingly.
4. The view queries the contents of a model and specifies how that data should be presented. The view will be notified by model if there is a change of state which requires a refresh.
5. The UI waits for user to generate another event, which restarts the cycle.
 |
| MVC Architecture |
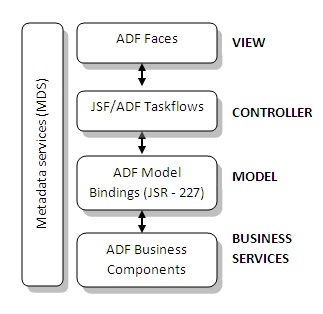
ADF Architecture:
Here is the ADF architecture. You can clearly see how MVC is incorporated in it.
 |
| ADF Architecture |
You can use any technology given in the above figure for different layers of MVC. Here you see one extra level i.e., Business services. These are used to perform various operations like connecting to database, retrieving data, locking the db records, managing transactions. ADF BC can be used to address all these with help of built in libraries.
In the upcoming topics we narrow our learning only to the following in which most percent of the Fusion applications is built upon.

No comments:
Post a Comment